1. Cookie Menü Popup mit "Alle akzeptieren" Button
Der normale Cookie-Consent-Dialog von Shopware ist ja schön und gut, in der Praxis haben wir allerdings festgestellt, dass der Dialog in der Form in vielen Fällen einfach ignoriert wird, da er einfach nicht so sehr stört.
Die essenziellen Shop-Funktionen können zwar genutzt werden, nicht aber beispielsweise Tracking-Funktionen. Unserer Messungen nach liegt die Akzeptanzrate der Cookies beim Standard-Shopware-Cookie-Consent zwischen 50 und 60 Prozent. Das heißt wir erfassen gerade einmal die Hälfte der Daten. Gerade im Bereich Online-Marketing ist das natürlich zu unpräzise.
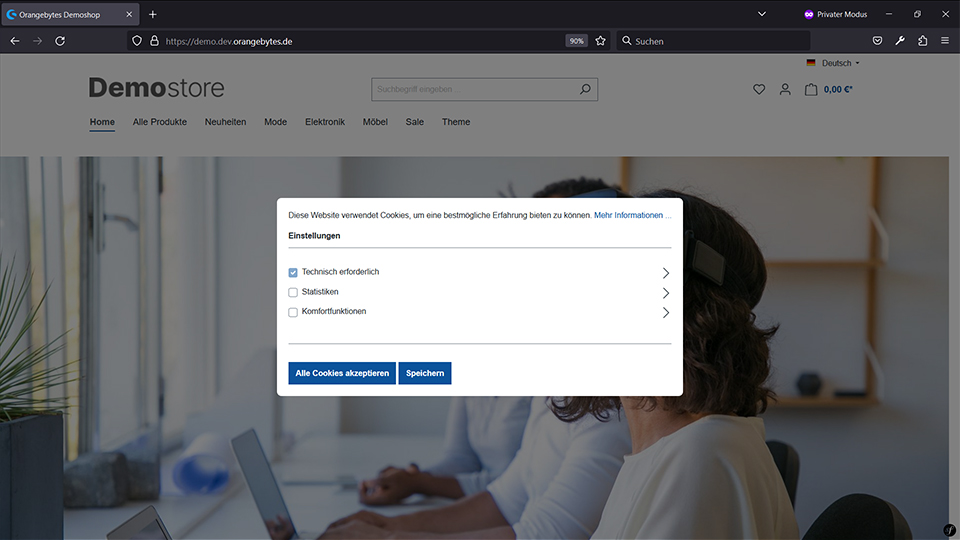
Und genau da kommt unser Plugin ins Spiel. Bei einem Popup ist die Akzeptanzrate wesentlich höher, da die meisten Nutzer sofort darauf reagieren. Hier haben wir Akzeptanzraten zwischen 80 und 90 Prozent festgestellt – zwar noch immer keine Hundert Prozent, aber das ist heutzutage auch unmöglich. Aber immerhin eine massive Steigerung.
Zudem ist das Popup vom Design her minimalistisch und clean gehalten und ist auch was Usability angeht vollkommen akzeptabel - auch im Vergleich zur zeilenbasierten Anzeige.
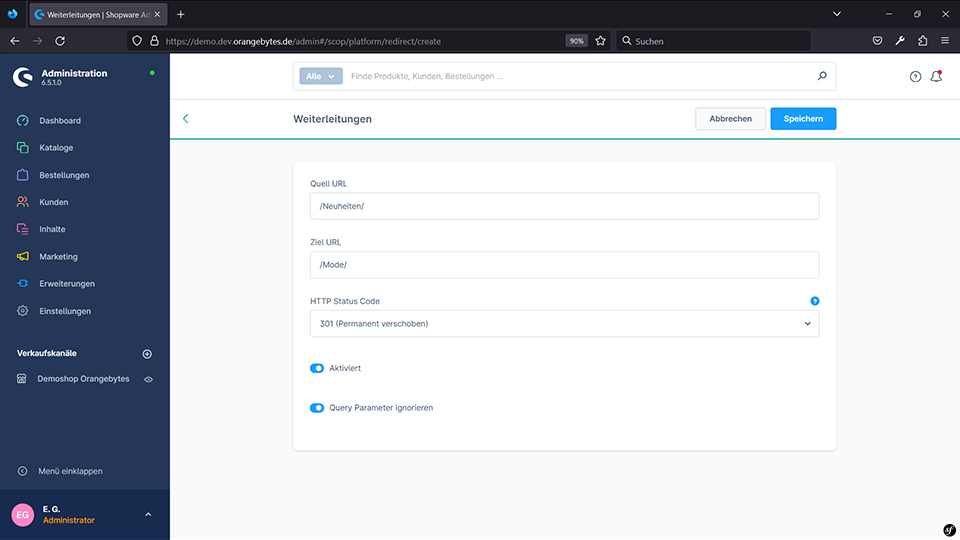
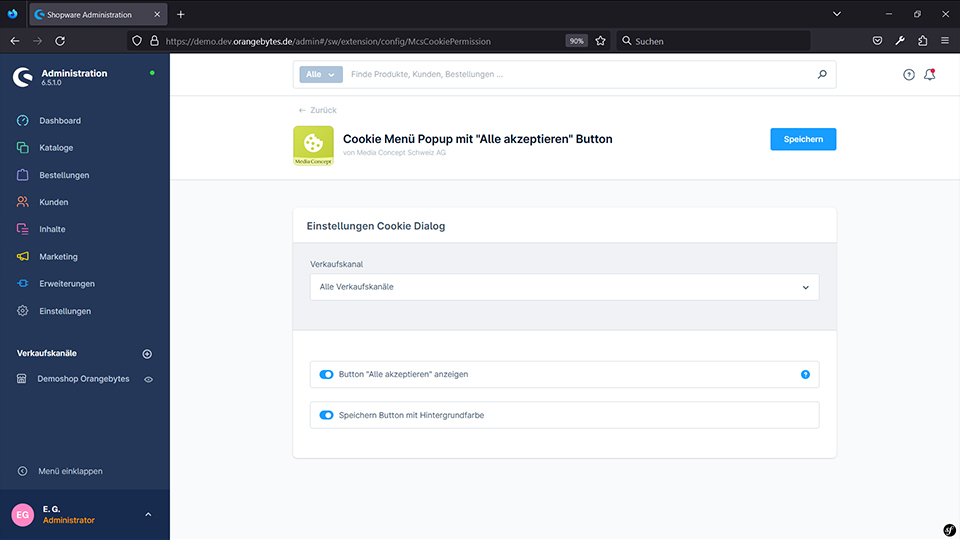
Im Admin-Bereich haben wir zudem ein paar Einstellungsmöglichkeiten und können wählen, ob auch ein "Alle akzeptieren"-Button angezeigt wird und außerdem ob beide Buttons in der gleichen Hintergrundfarbe dargestellt werden sollen.
Insgesamt haben wir hier eine schnelle, einfache und zudem kostenlose Option, für ein ziemlich solides Cookie-Popup.


Plugin im Shopware-Store:
Cookie Menü Popup mit "Alle akzeptieren" Button